

发布时间:2021-08-06 11: 04: 31
Camtasia是一款用于录制电脑桌面图像和进行后期视频编辑的软件,我们常用它在会议记录、微课网课录制方面。不论是什么视频,都会有一个中心主题作为视频标题,我们可以选择在视频开始时点明主题。
本文将演示Camtasia的行为功能,是如何让我们的视频标题“动起来”的,动画标题可以为我们的视频增加表现深度和专业性哦。
一、效果展示
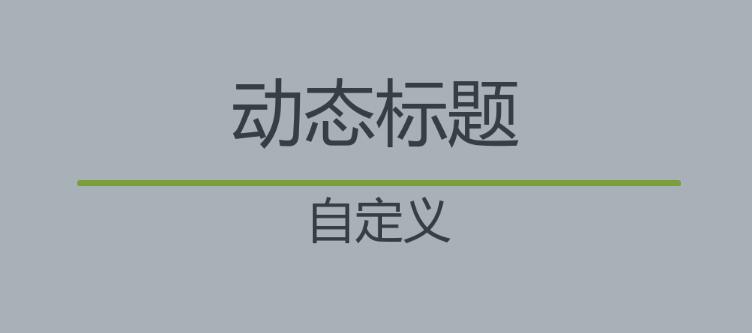
我们先来看下最终制作出来的成品效果,见下图1的GIF。图中主要有2个标题元素和一个横杠元素,其次就是搭配不同的行为动画了,用Camtasia软件做起来实际难度并不大。

二、场景设置
第一步:我们首先新建一个项目,然后在文件菜单的项目设置中,设置画布规格为1280*720像素,然后设置画布背景颜色为灰色,颜色代码“#A7B1B7”,帧率为60fps,具体设置见图2。

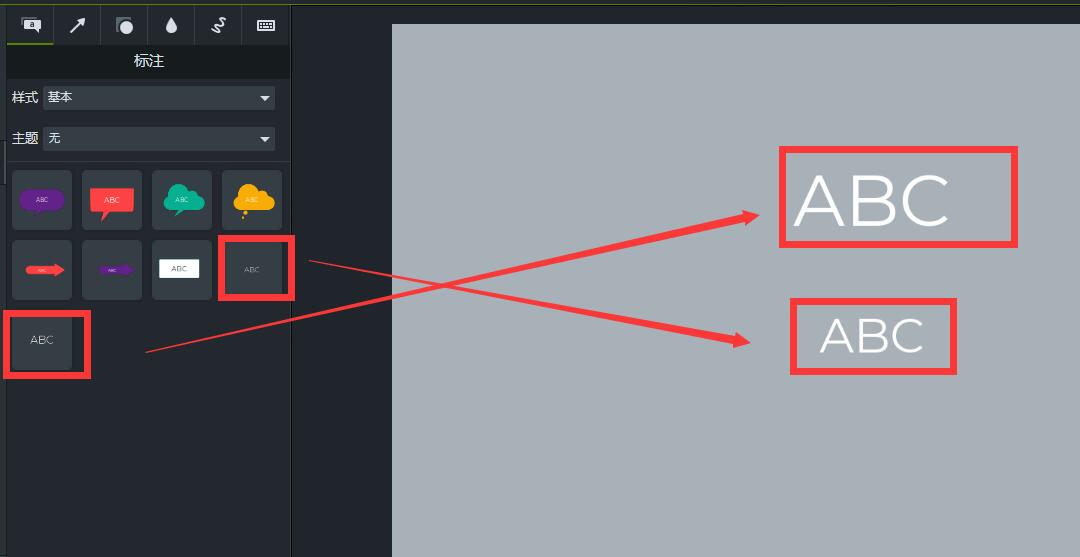
第二步:在左侧注释菜单中选择文字,将两个纯文本标注添加到画布,将文字标注水平居中放置,将其中一个放置在画布中间上方,将另一个放置在画布下方。

第三步:我们手动双击标注,更改标注的内容,然后在属性界面中,调整文字的颜色为黑色。选择两个文本标注,更改它们的边框大小,使其尽可能小的同时而不更改文本的大小,如图4中的白色线框。

第四步:现在我们要来添加中间的绿色分割线,这个分割线不可选择线条,我们应该在注释中选择一个长方形矩形,然后调整颜色为绿色,缩小它的高度使其看起来像一根横线,最后调整它的位置位于文本中间,如图5。

三、动画设置
场景完成后,我们要使用行为功能,为它添加入场和出场动画,让我们的标题“动起来”。
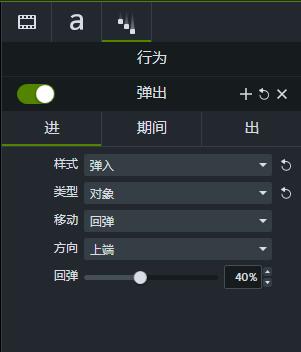
第一步是添加两个文本的动画,在行为菜单中,拖动“弹出”效果到时间轴上的文本对象上,为它添加“弹出”效果。然后在属性设置中,将“进”和“出”的动画弹出类型设置为“对象”,方向为“上端”,见图6。

第二步是添加分割线的动画,我们选择“正在滑动”动画拖动到分割线对象上,随后在属性界面中,设置它“出”的速度为“88%”,其他设置采用默认。

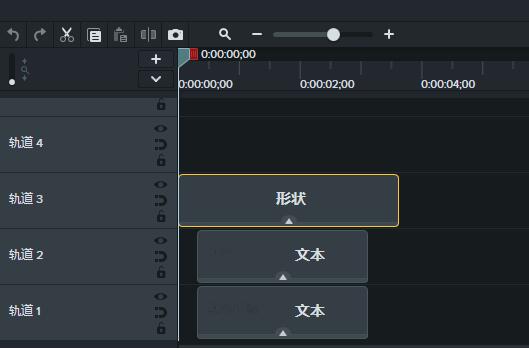
最后我们还要注意时间轴上元素对象的相对时间,分割线的时间稍大于两个文本对象的时间,比它们早出现且比它们晚消失,具体时间分布安排见图8。

这样我们就完成了一个标题动画化的制作过程,我们完成制作后,还可以将制作后的成本导出到“库”中,方便下次复用。Camtasia不仅仅是一个简单的录屏软件,它还是一个能够将我们的创意想法付诸实现的视频制作软件,感兴趣的小伙伴可以到中文网站上下载使用哦。
作者署名:包纸
展开阅读全文
︾