

发布时间:2021-08-27 14: 46: 39
日常喜欢看电影电视剧的小伙伴肯定都见过片尾的演员表,那么这些画面的向上滚动效果是怎么制作出来的呢?今天,小编就给大家讲一讲如何利用Camtasia给自己的视频片尾也增加字幕滚动效果。
一、添加纯文本注释
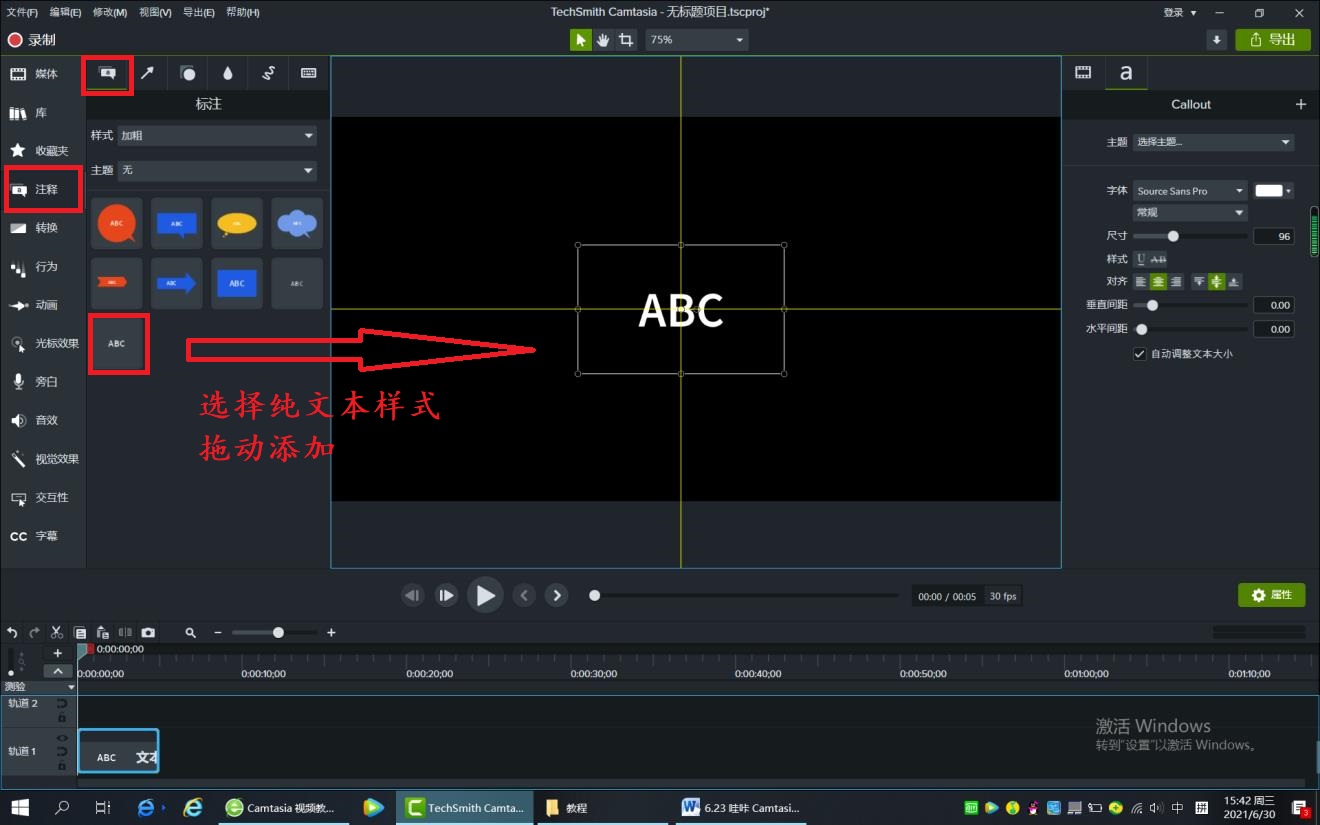
首先我们点击左侧的“注释”,然后选择标注效果,此时再选择纯文本标注的样式,将其拖动到视频画面中,并适当调整位置和大小。

二、注释文本内容编辑
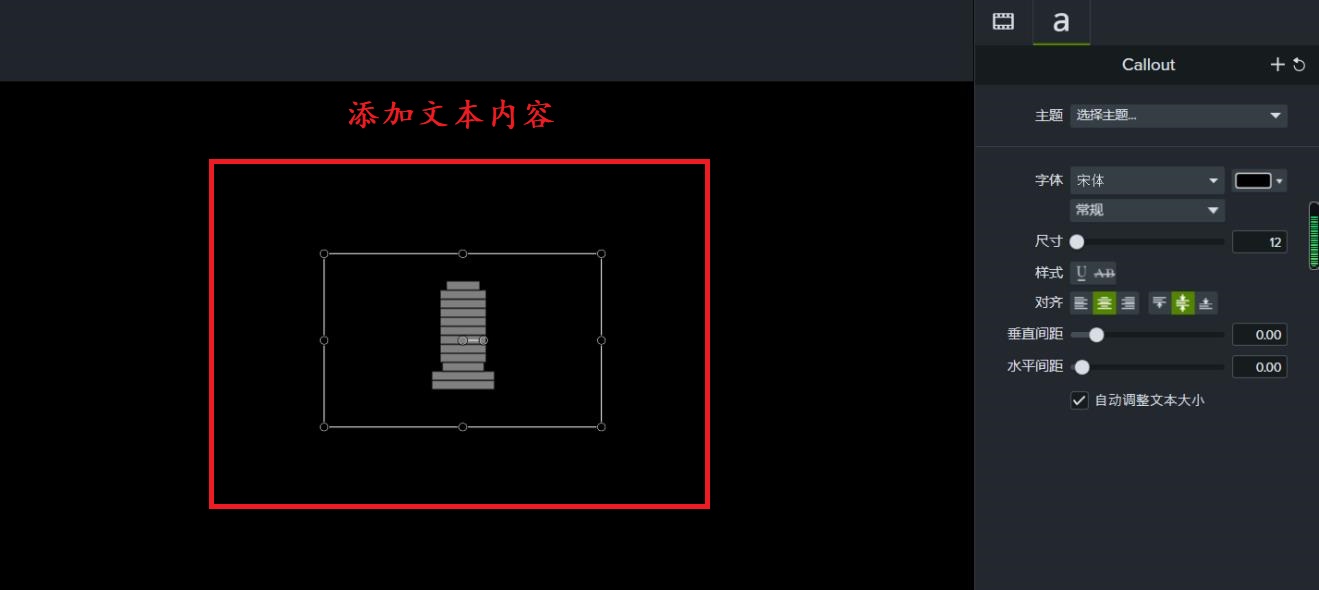
第一,将准备好的属于你自己的演员表、特别鸣谢等文本内容复制到刚刚的文本标注框中。

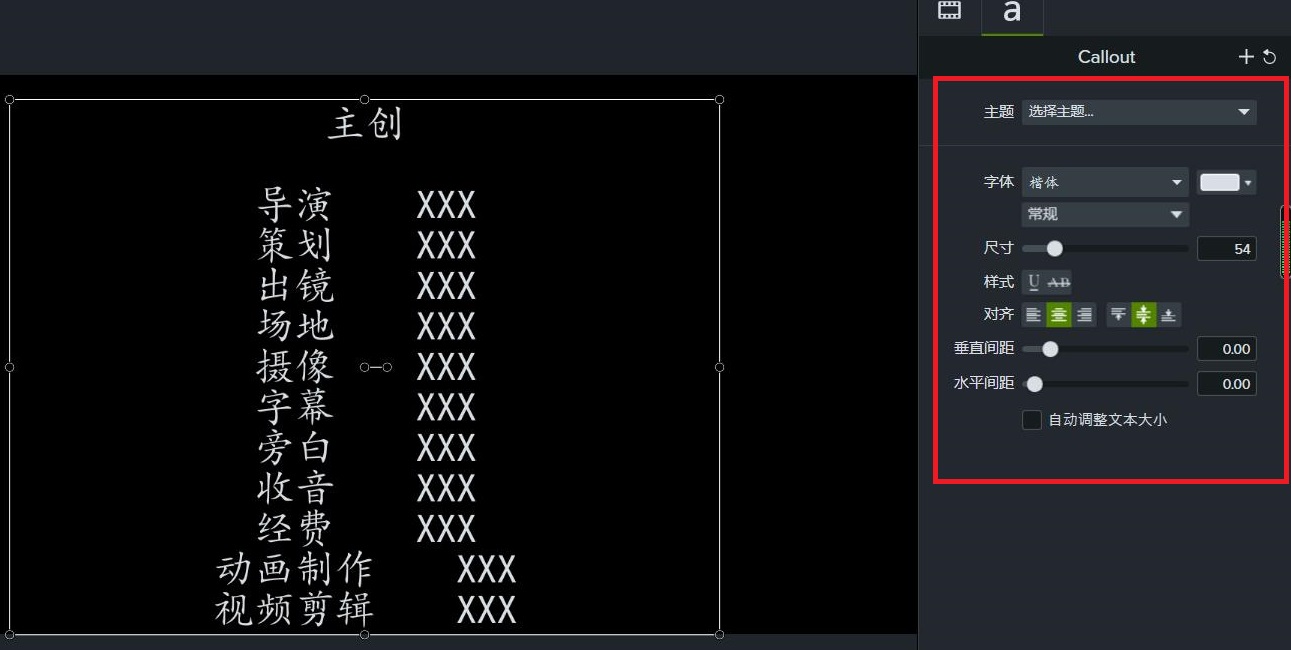
第二,对文本格式进行编辑。例如:将字体颜色设为白色,调整字号大小,并对文本框的位置、大小进行了调整。如下图:

第三,调整注释持续时间。在下方轨道中找到注释的编辑框,拉动其边缘调整注释文本的持续时间。

三、添加动画
1、添加自定义动画
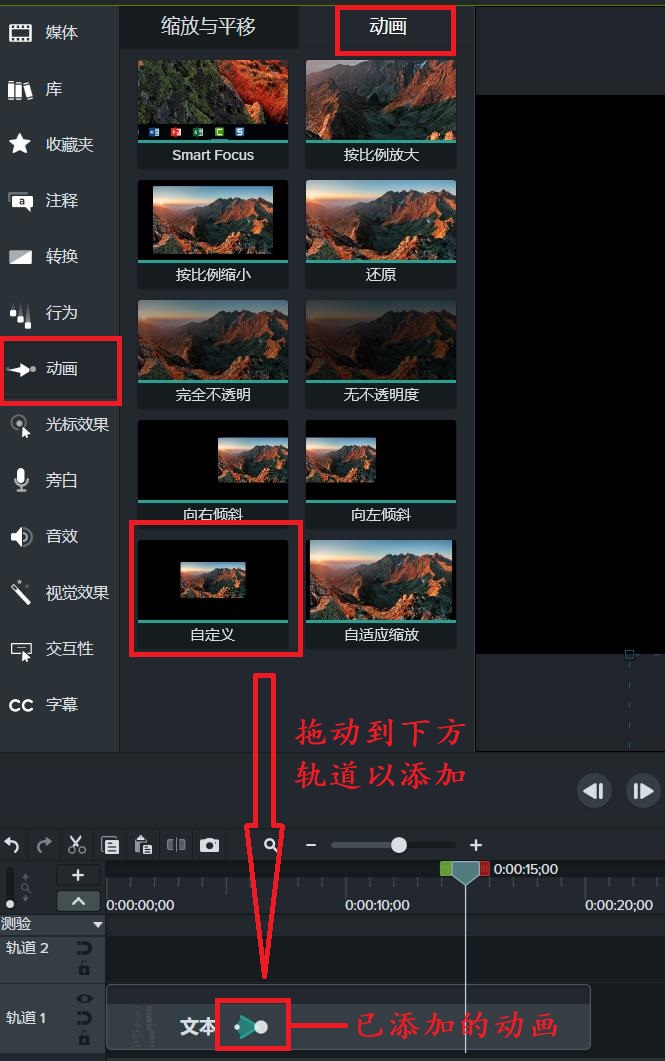
点击“动画”按钮,在动画样式中选择“自定义”,将“自定义”样式拖动到轨道中文本的位置上。此时,可以看到轨道中出现了一个绿色的小箭头,这就是刚刚添加的动画效果。

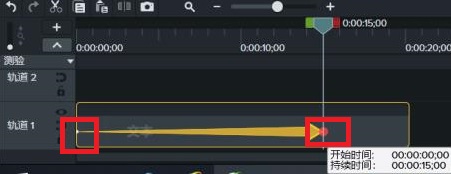
2、设置动画开始、结束时间
此时,可以编辑动画的时间效果。如:要设置字幕滚动的效果持续15秒钟,拉动大圆点,将其拉动到15秒的位置。并且把小圆点拉动到视频开始的位置也就是0秒的位置,就可以完成动画开始、结束时间的设置。如下图。

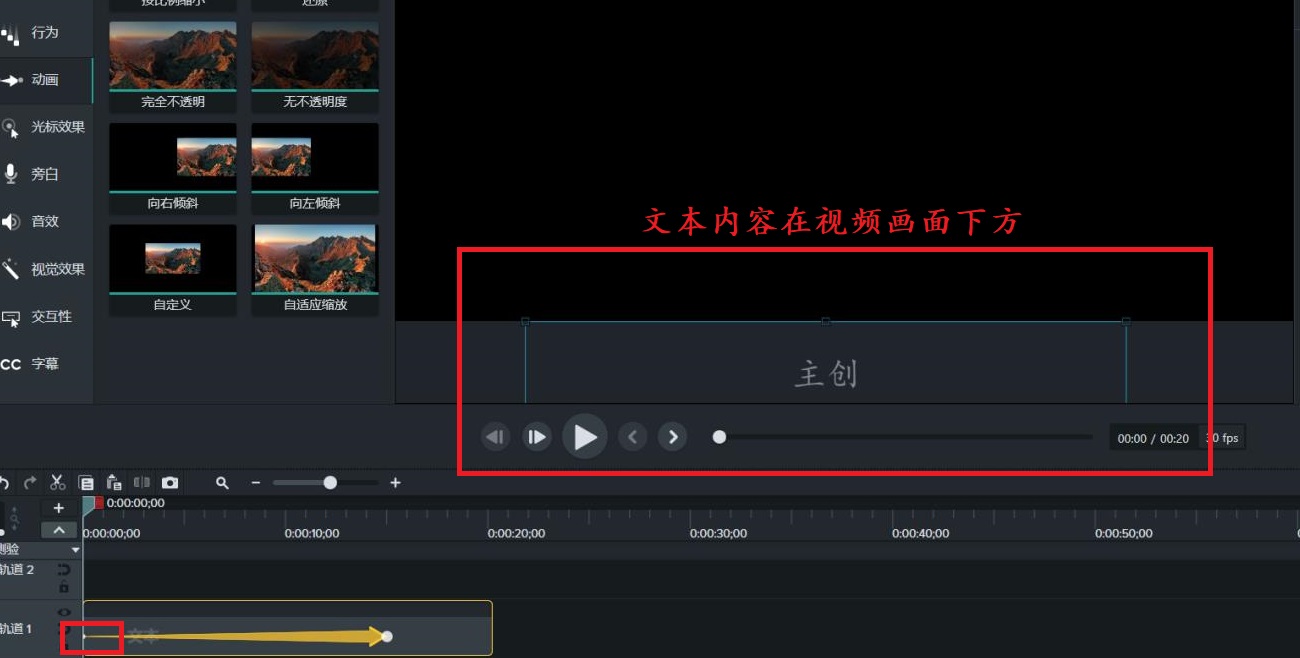
3、调整动画开始、结束时文本的位置
第一,在轨道中选中动画开始的白色小圆点,将文本框拉动到页面左右的中间位置;然后往下拖动文本框,使其在视频预览画面中不出现。如下图:

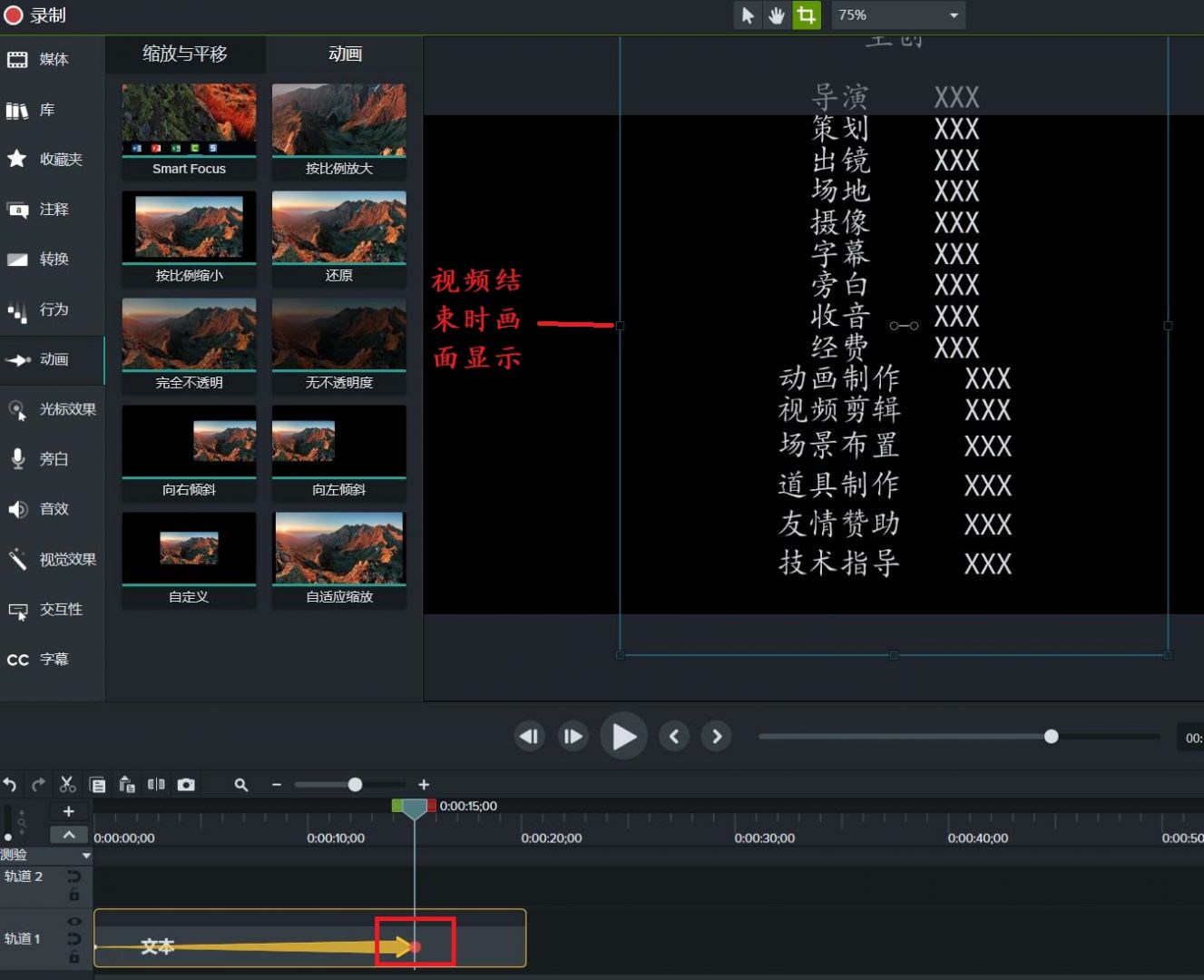
第二,在轨道中选中动画结束的白色大圆点,将向上移动文本框,将其拉动到视频播放结束时你希望展现的画面,如下图。

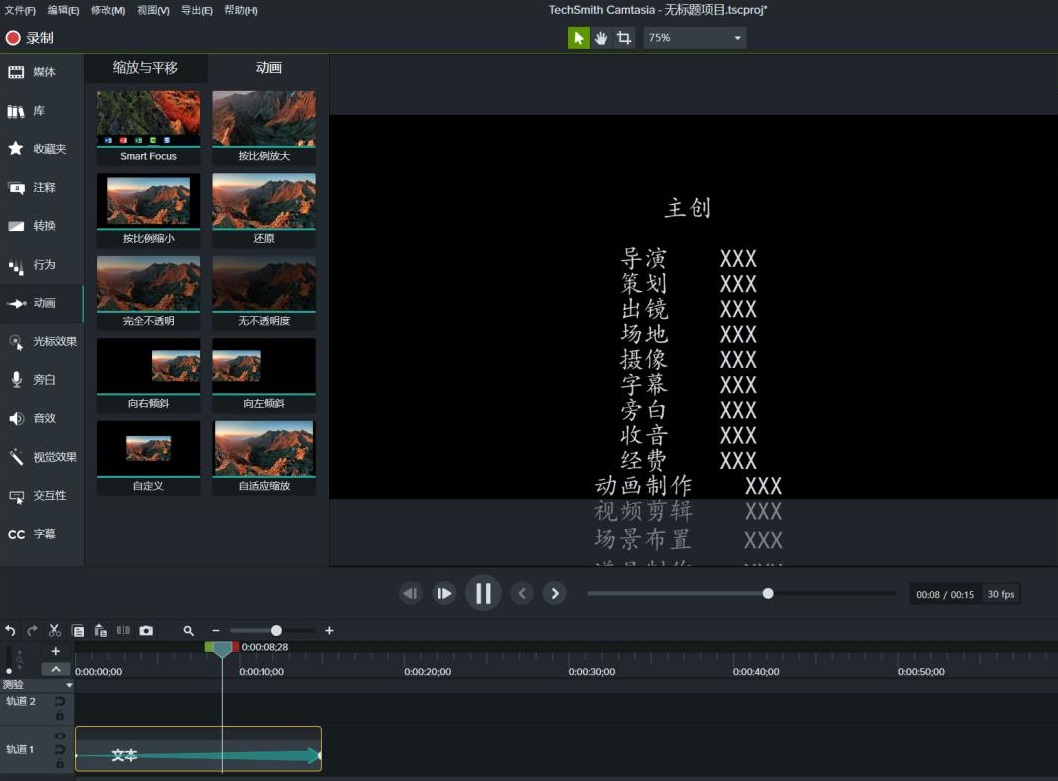
最后对文本显示的时长进行调整,使其与动画的时长一致。此时滚动字幕效果的设置就完成了,拉动时间轴从头播放,可以预览效果。
如下图,可以看到字幕呈现出向上持续滚动的效果。如果觉得字幕滚动效果太快或太慢,可以对动画和字幕文本的持续时间再进行适当调整。

好了,今天的Camtasia教程就分享到这里,大家学会了吗?感兴趣的小伙伴快去亲自动手试试看吧!下一期小编将为大家介绍更多Camtasia视频编辑的方法哦!
作者:哇咔
展开阅读全文
︾