

发布时间:2021-04-07 10: 21: 03
前面文稿中已经详细讲述了制作击键标记动画的开始部分,小伙伴可以先翻看一下动画开始部分的制作。相对于动画的开始部分,结尾部分的制作相对简单一些,因为只要与开始部分对称即可。由于制作的动画的持续时间是3s,各个媒体的结尾处都根据3s倒推计算。
此外要注意,小编设置的Camtasia录屏的码率为30帧/秒,下面的讲述都是以此为标准的。
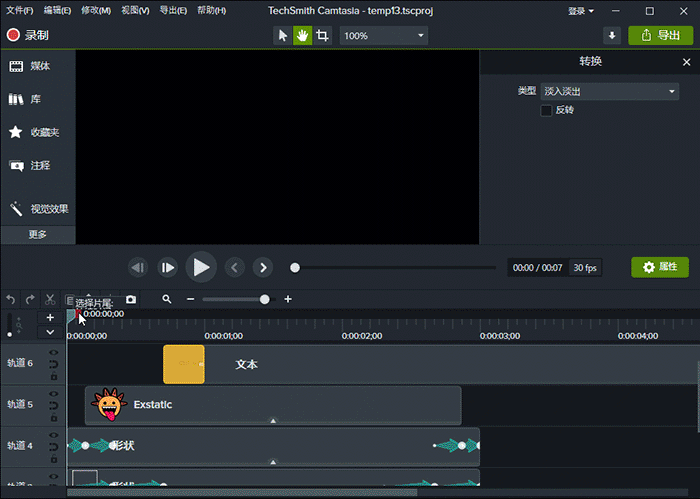
结尾部分需要从最先进入结尾动画的媒体开始。从原文件的结尾部分可以看出,首先结尾的是轨道6的文本,然后是轨道1的白色矩形。由于文件的结尾部分没有动画,因此需要从白色矩形开始调整。
此外,对于绿色的箭头,由于结尾部分的动画是开始部分的相反,因此媒体上开始部分的第一个箭头就是结尾部分的最后一个箭头。
移动时间指示器到动画结尾部分,看到结尾部分的第一个箭头会造成白色矩形发生位移,不符合需求,所以首先是删除第一个箭头。
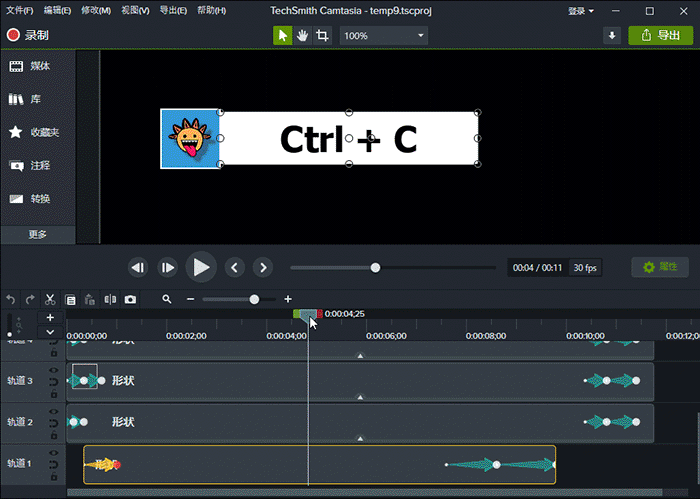
此外,白色矩形开始部分是从第10帧开始的,为了与开始部分对称,白色矩形的结尾处应该在2s20的位置。开始部分的箭头持续时间为20帧,那么结尾部分的箭头的开始位置在2s处。(具体操作步骤请参考图1)

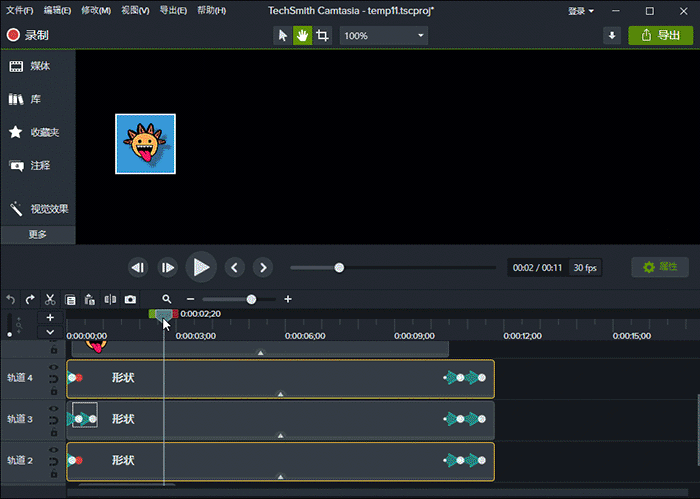
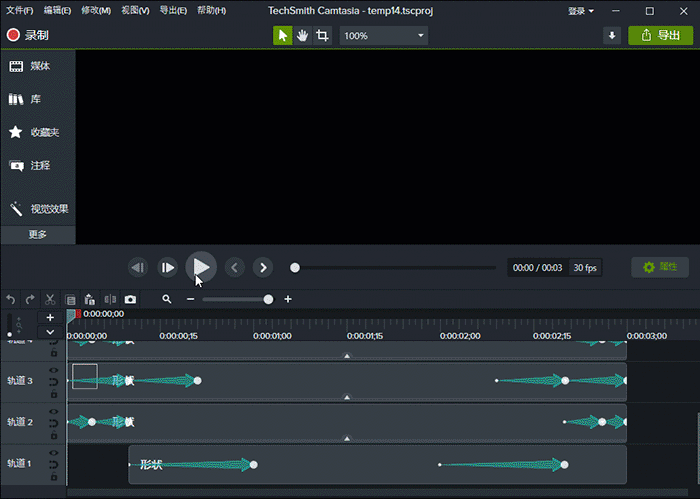
蓝色矩形及其背景所处轨道为2和4,他们的动画是一样的。开始部分从0开始,意味着结尾处在3s处。两个箭头的持续时间为4帧和6帧,意味着箭头开始的位置在2s20处。(具体操作请参考图2)

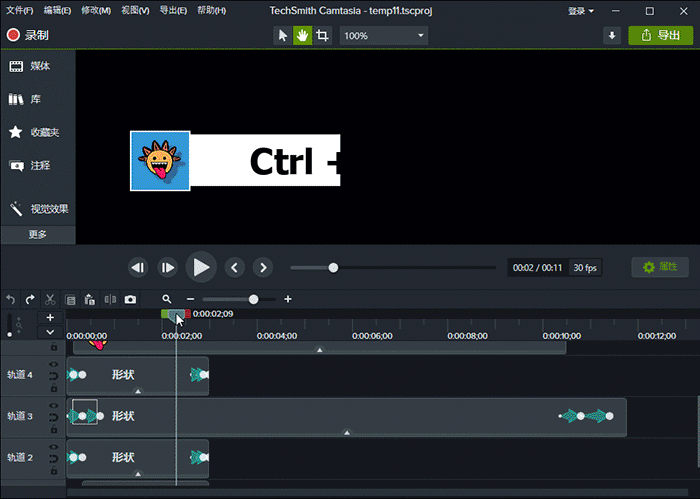
图像动画位于轨道3,操作方法与调整蓝色矩形及其背景媒体是一样的。最后一个箭头顶端的位置就动画结束点,在3s的位置。两个箭头的持续时间分别是11帧和10帧,所以箭头开始点在2s09的位置上。(具体操作请参考图3)

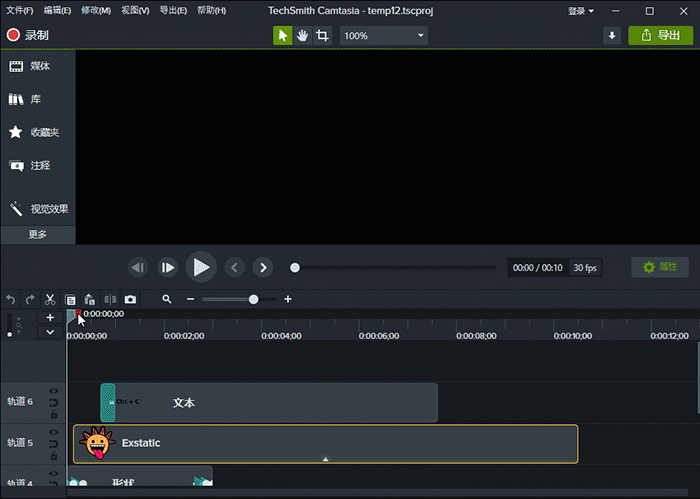
图像媒体位于轨道5,开始处位于4帧位置上,那么结束点位于2s26位置上。

文本媒体位于轨道6,起始位置在21帧处,那么结束点就在2s19位置处。由于开始位置添加“淡入”转换效果,因此最后在结尾处需要添加“淡出”转换效果。注意,“淡出”持续时间为9帧,与开始处一样。

最后,看一下整个视频制作的效果。

要缩短库里的资源文件的持续时间,不能单纯地缩短其长度。每个资源文件都有数个媒体组成,必须“取消组合”才能显示里面的媒体,并对每个媒体进行编辑。以上就是相关Camtasia教程,总体来说操作并不复杂,还是比较简单的。
作者:东佛
展开阅读全文
︾